Cách để thêm nút “Đọc thêm” hoặc bất kỳ chữ gì trong mục blog của theme flatsome như thế nào ? Bài viết sau đây sẽ hướng dẫn bạn
Thêm nút “đọc thêm” cho phần blog trong theme flatsome
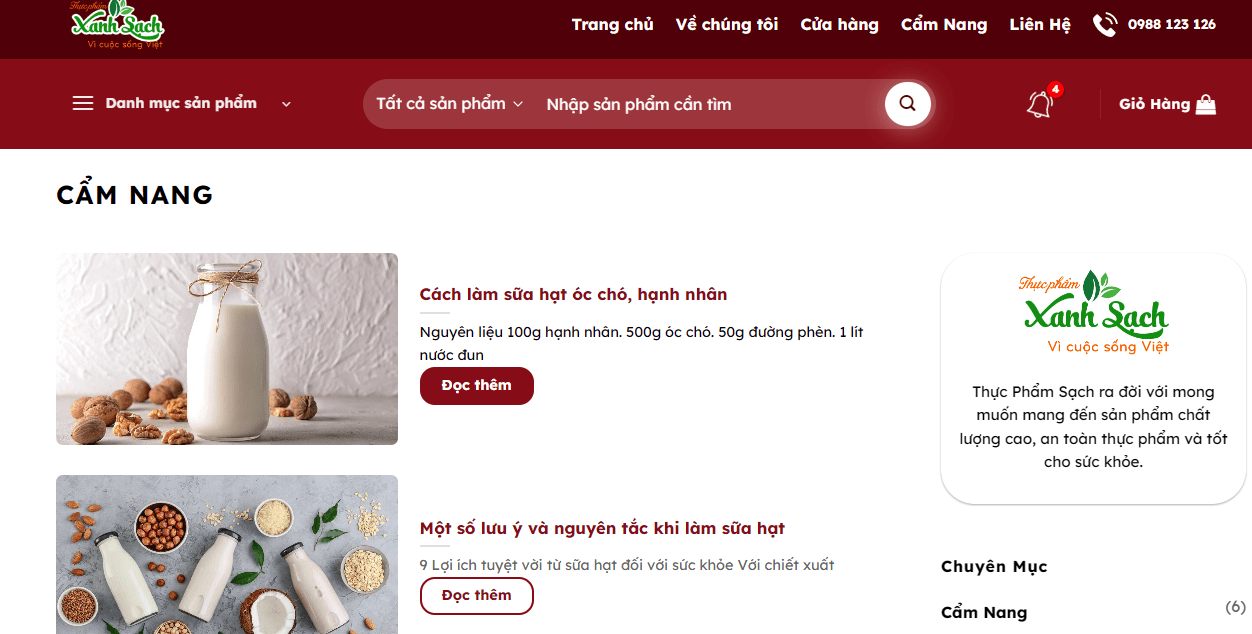
Thêm nút “đọc thêm” cho Blog là như thế nào ? Để bạn dễ hình dung mời bạn xem hình ảnh minh họa bên dưới

Thêm “đọc thêm” cho blog theme flatsome tức là ở mỗi bài đăng trong Category blog có thêm chữ “Đọc Thêm” ( hoặc bạn thêm bất cứ chữ gì cũng được ) giúp làm đẹp cho web của bạn có thể hover để đổi màu rất bắt mắt nhé. OK vào việc thôi
Cách Thêm nút “đọc thêm” cho blog theme Flatsome
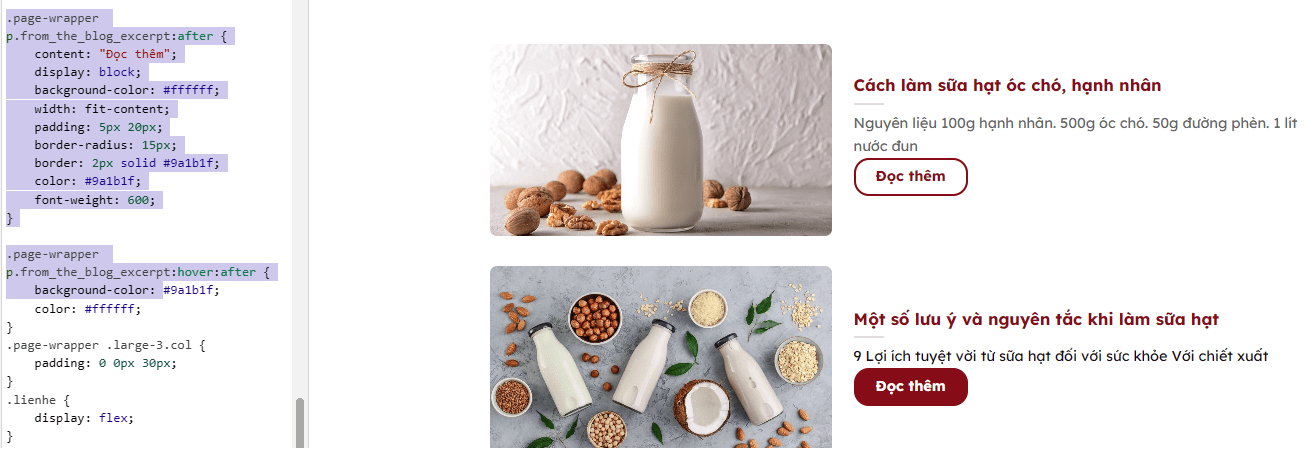
Ngay trên theme flatsome bạn đang dùng bạn vào TÙY CHỈNH / CSS BỔ SUNG ( NHƯ HÌNH )

.page-wrapper p.from_the_blog_excerpt:after {
content: “Đọc thêm”;
display: block;
background-color: #ffffff;
width: fit-content;
padding: 5px 20px;
border-radius: 15px;
border: 2px solid #9a1b1f;
color: #9a1b1f;
font-weight: 600;
}.page-wrapper p.from_the_blog_excerpt:hover:after {
background-color: #9a1b1f;
color: #ffffff;
}
Các phần tự bên trong như sau
– Class .page-wrapper
chỉ hiện thị trong Category blog ( nếu bạn muốn hiện thị bất cứ chỗ nào có blog thì bảo class đầu đi )
– display: block; – Đảm bảo chữ ” Đọc Thêm” nằm trên 1 dòng ( không chồng lên mô tả ngắn )
– p.from_the_blog_excerpt:hover:after Hiệu ứng khi Mình Hover Chuột vào chữ Đọc Thêm
OK chỉ vậy thôi , bạn chỉ cần lưu lại và xem kết quả ,
Nếu bạn muốn áp dụng cho mọi vị trí có blog thì bỏ class đầu đi nhé ( code sau khi bỏ )
p.from_the_blog_excerpt:after {
content: "Đọc thêm";
display: block;
background-color: #ffffff;
width: fit-content;
padding: 5px 20px;
border-radius: 15px;
border: 2px solid #9a1b1f;
color: #9a1b1f;
font-weight: 600;
}
p.from_the_blog_excerpt:hover:after {
background-color: #9a1b1f;
color: #ffffff;
}
Cuối cùng save lại xóa cache, mở ẩn danh trình duyệt check xem sự thay đổi cho chính xác nhé. Chúc bạn thành công !